Fhinkel
Engineering Manager at Google. Node.js Technical Steering Committee member. Former director at Microsoft and compiler engineer on Google’s Chrome V8 team.
As a Senior Engineering Manager at Google Cloud, I've been right there in the trenches, seeing the incredible excitement around generative AI prototypes. But let's be real: moving these experimental models into robust, production-ready applications is where the real challenge lies.
More Stories
Your 30-60-90-Day Plan as a New Manager
Landed a new manager position? Congratulations! Here's how to plan for your first days in the role.
Leetcode: Container With Most Water
I love solving Leetcode coding problems for fun. I came across this problem and was intrigued to prove why the sliding window algorithm is correct.
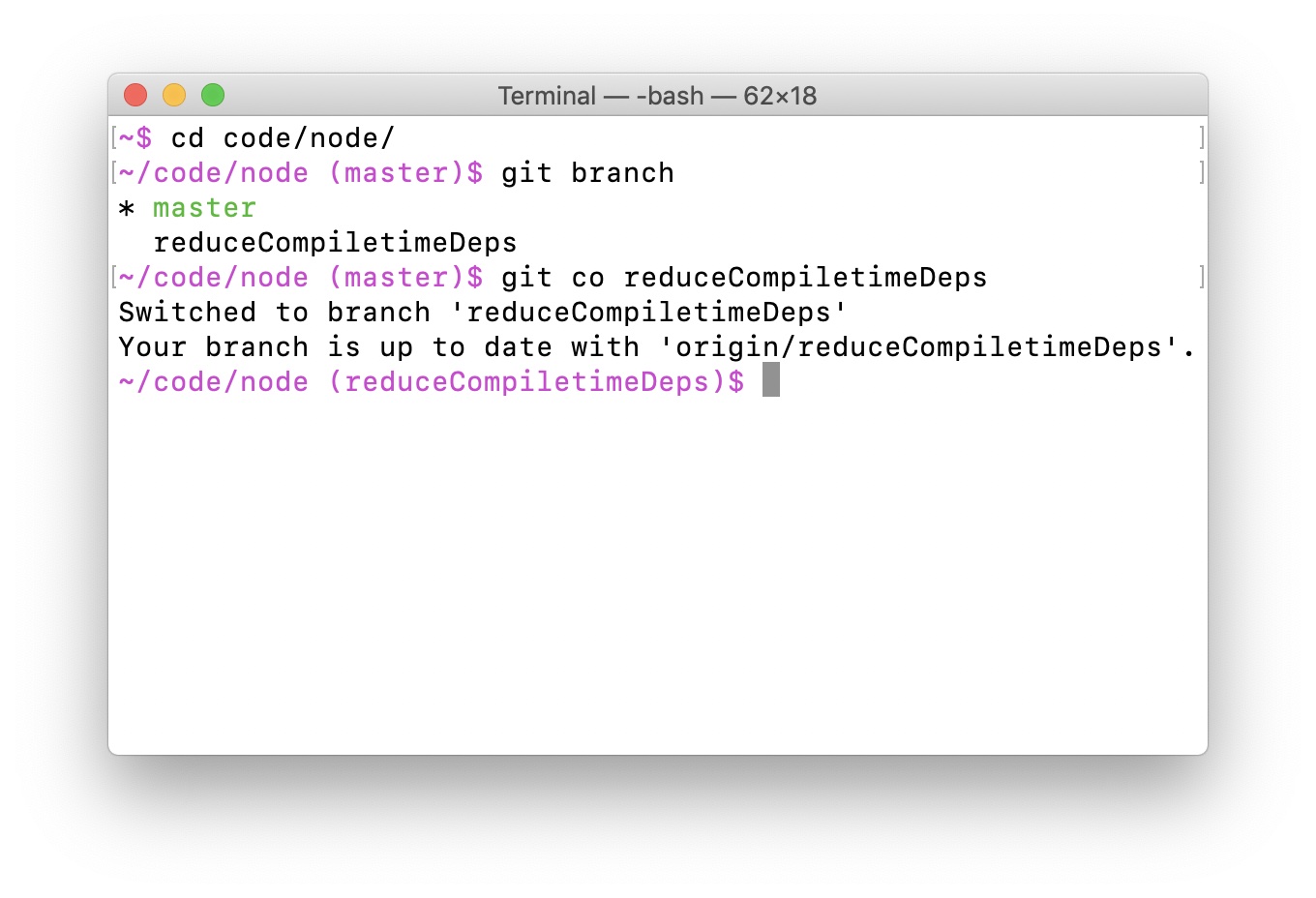
How I Learned to Love the Terminal
An introduction to the command line. Knowing your way around the commnand line has many benefits. With a bit of practice, you can accomplish many tasks much faster on the command line than using any other tool.
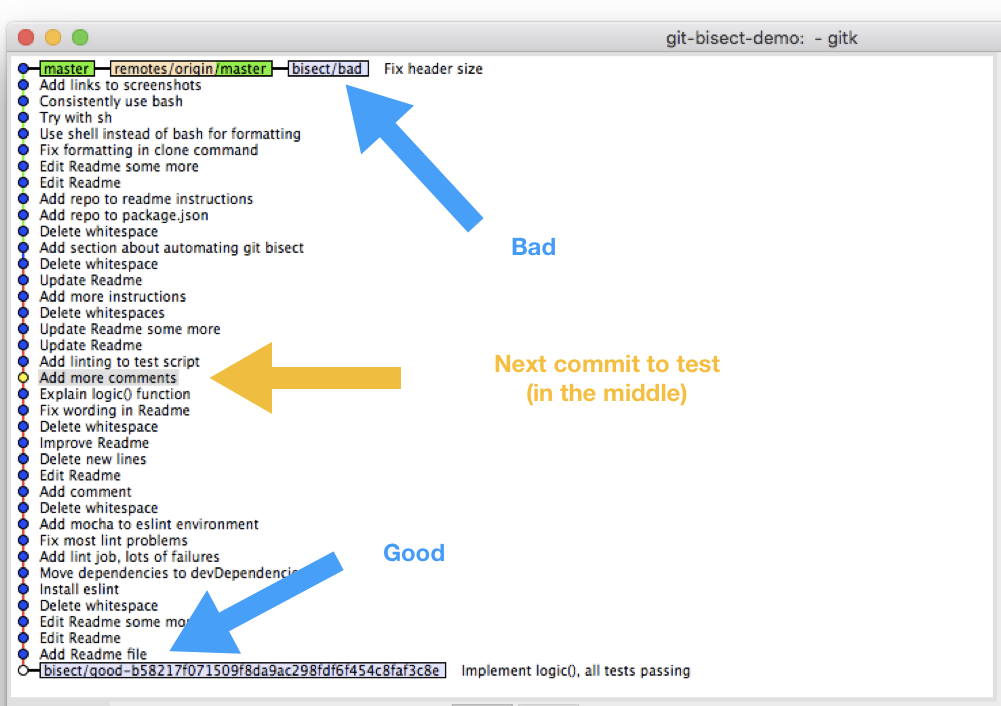
Understanding Git-Bisect, i.e. Use Binary Search to Find the Change that Introduced a Bug
Git is a powerful tool. Once you’ve mastered commit and merge, there are endless possibilities. A very useful one is git-bisect. It helps you find a commit that introduced a certain change in behavior.
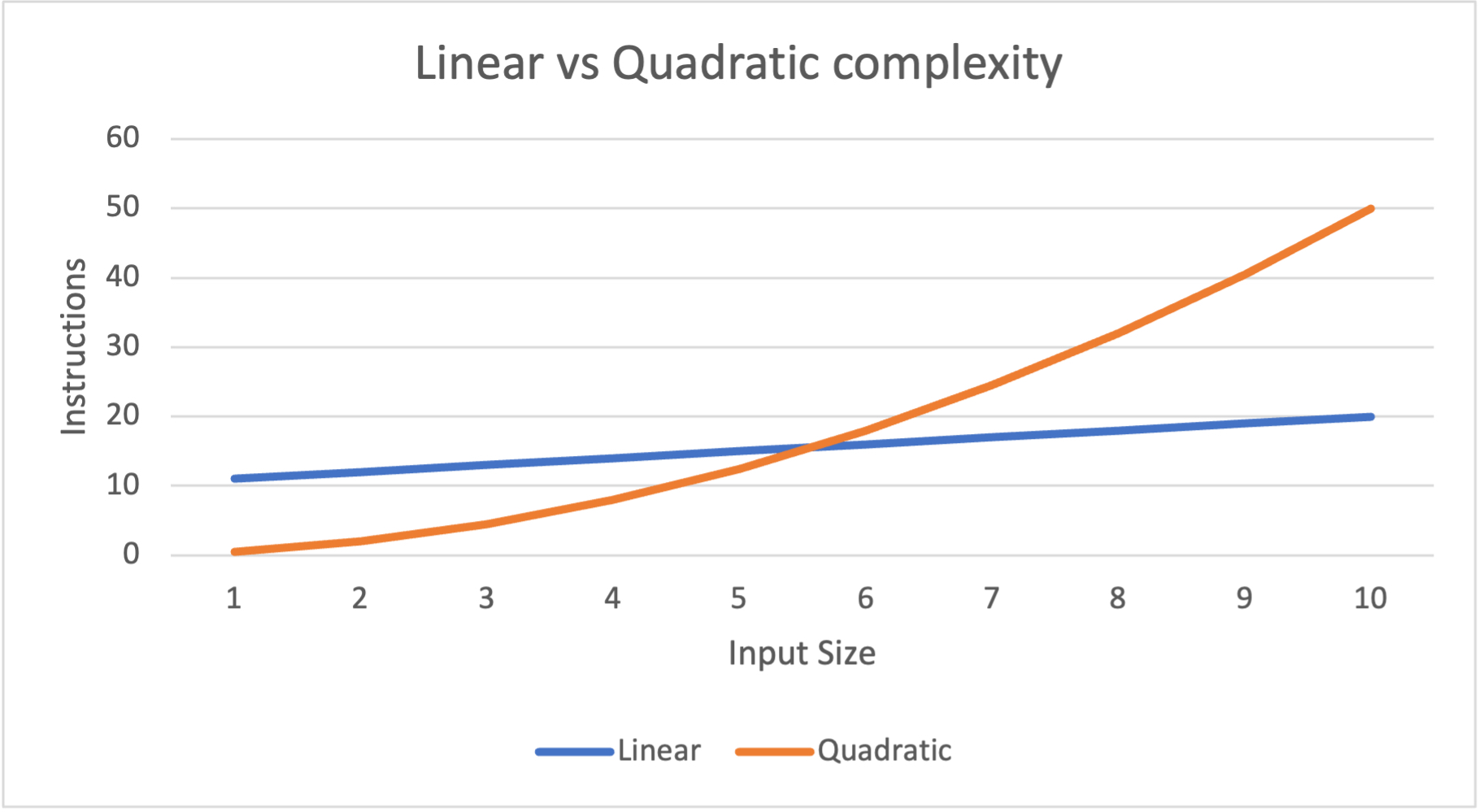
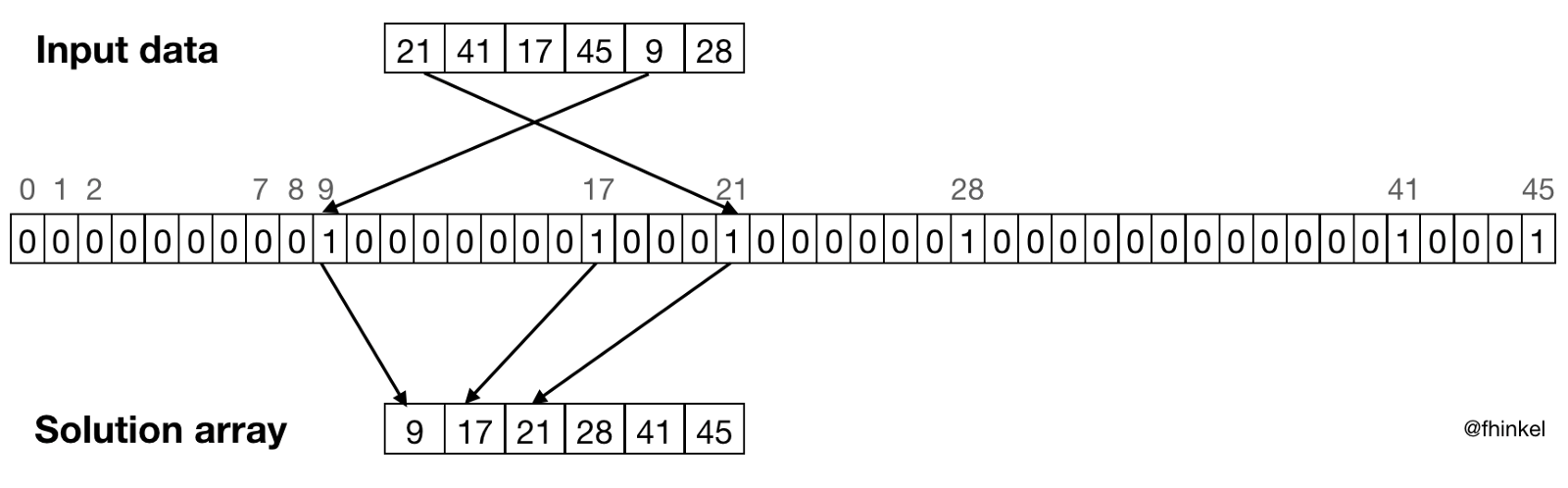
My Favorite Linear-time Sorting Algorithm
Counting sort with a twist. Given an unsorted array of numbers, find the maximum difference between the successive elements in its sorted form. The numbers can be negative or decimals. The solution to this problem runs in linear time, independent of how far the input numbers are apart from each other. It requires linear additional space.
The Curious Case of Double Dashes
Why do we sometimes use bare double dashes in commands like git checkout -- file.txt? Isn’t git checkout file.txt just as good?
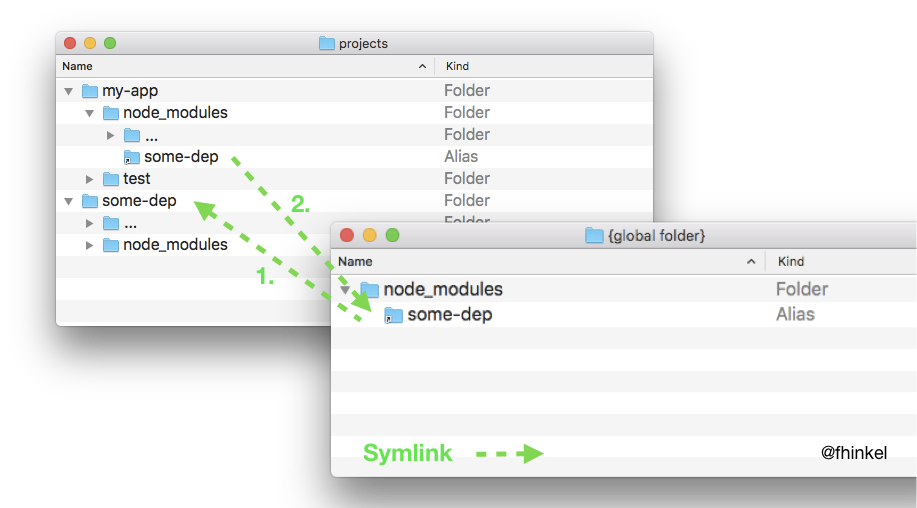
Understanding npm-link
Sometimes you need to work on application code and a dependency at the same time. You might be the author of a dependency and don’t have good test coverage yet. The application can serve as an end-to-end test for the dependency. Maybe you need to debug an issue in your application and the problem seems to be in the dependency sources.
V8 Internals: How Small is a “Small Integer?”
V8 is Google’s open source JavaScript engine. Chrome, Node.js, and many other applications embed V8. If you have heard any talks about V8 or read any blogposts, you have surely heard about Smis, small integers. This article digs into V8’s source code to discover how large Smis actually are.
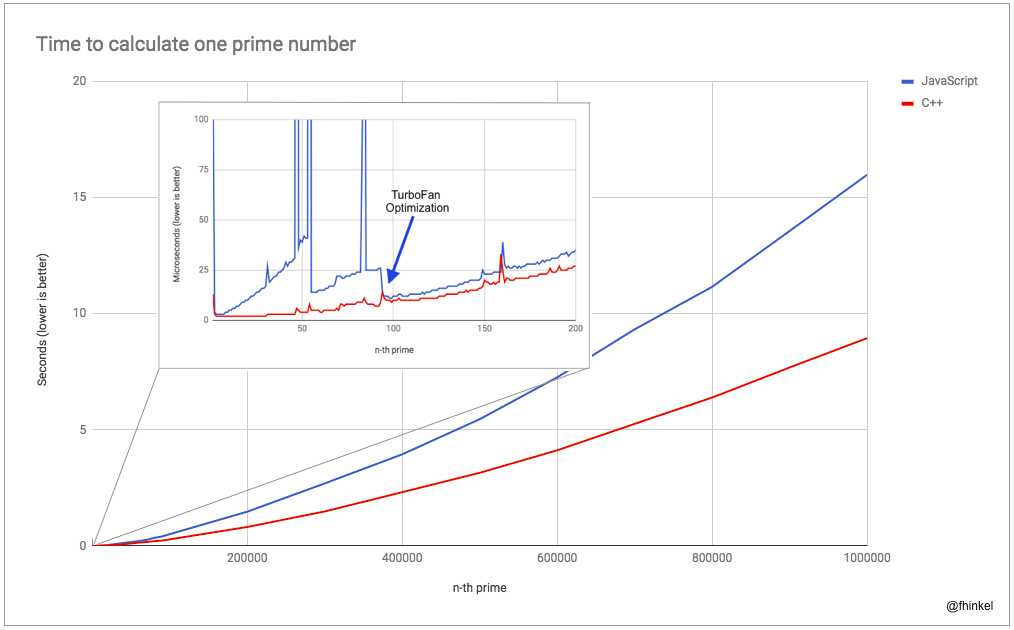
Speed up Your Node.js App with Native Addons
JavaScript is a ridiculously fast scripting language. But how fast is JavaScript compared to C++? Let’s look at this example that computes prime numbers in Node with JavaScript and with a native C++ addon.
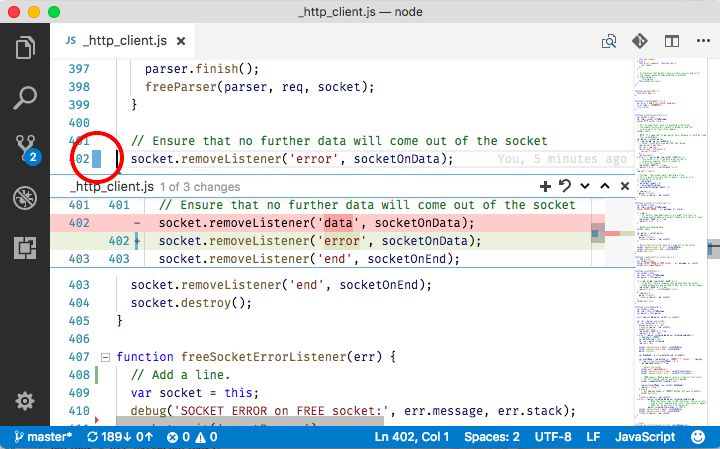
New in VS Code: Inline Change Review
Since VS Code 1.18, you can expand the little Git annotations in the gutter like in WebStorm. They show the diff inline in the editor and make individual reverts easy.
Confused about Stack and Heap?
Confession, I’ve always had a hard time keeping stack and heap apart. Yes, I’ve read about memorymanagement and then memorized that objects allocated with `new` go on the heap. But I had to briefly think about whether the location is stack or heap. Kind of like I have to think about East and West. But what does *allocate on the heap* mean? Why is it different from the stack? And why does it even matter?
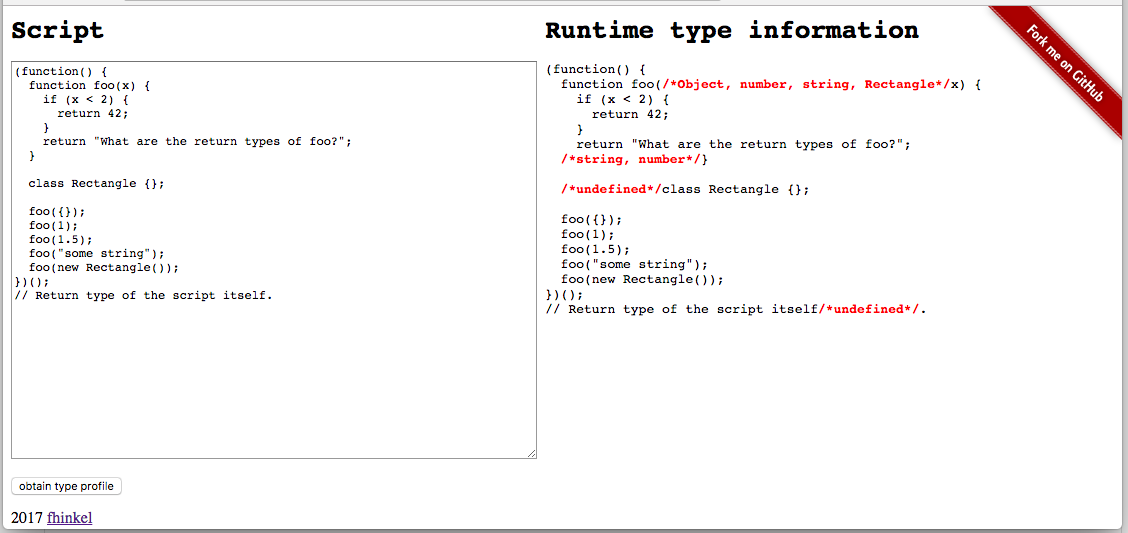
Runtime Type Information for JavaScript
Chrome V8 can now collect type information at runtime Get types like string, number, null, or custom classes at runtime. V8 can now collect type information. V8 is Google’s open source JavaScript engine. Chrome, Node.js, and many otherapplications use V8. This type profiler is built into the engine, the information is not statically inferred.
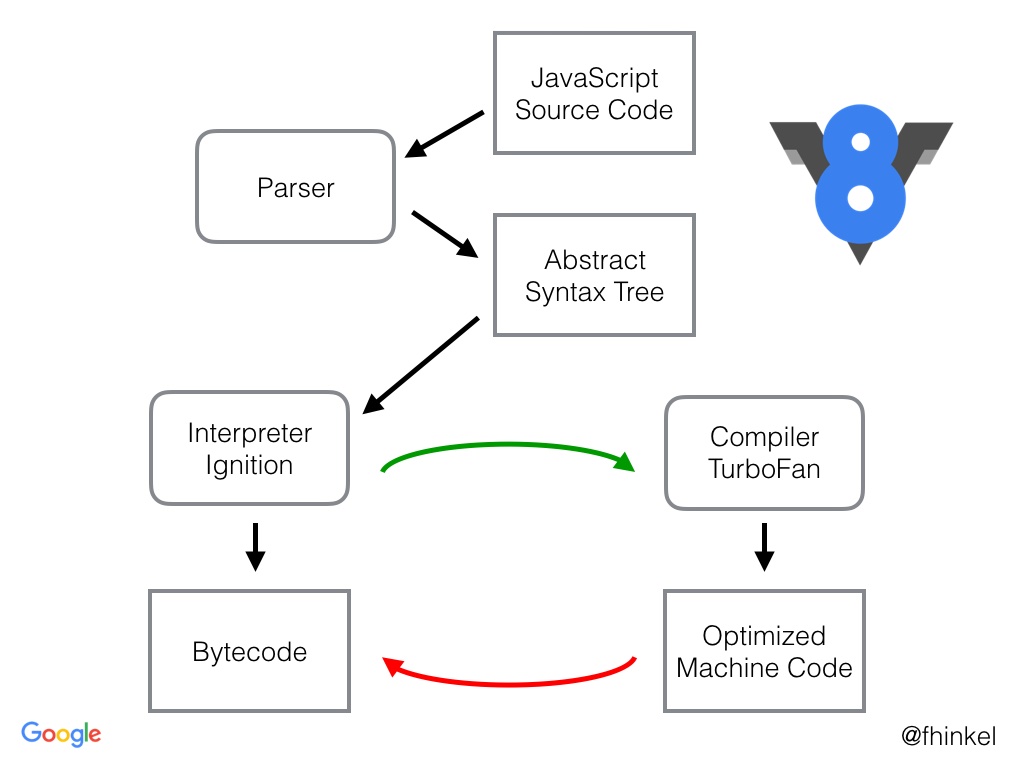
Understanding V8's Bytecode
V8 is Google’s open source JavaScript engine. Chrome, Node.js, and many other applications use V8. This article explains V8’s bytecode format — which is actually easy to read once you understand some basic concepts.
How do I get Started with V8 Development?
Are you interested in understanding more about compilers, virtual machines, JavaScript engines, and maybe even want to contribute to V8? You don’t need to understand all aspects of compilers to make a contribution. Here are some resources that might help you on the way.
Tools for Node.js Contributors
This article lists a few tools, tips, and tricks for Node core contributors.
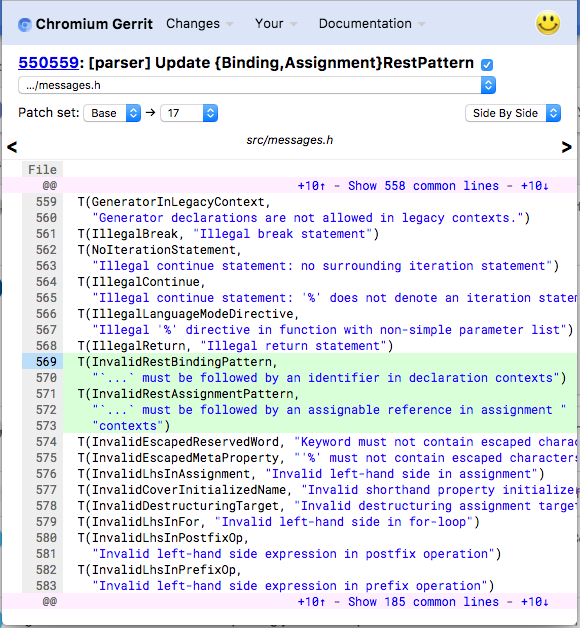
Debug V8 in Node.js Core with GDB
If you contribute to Node core, you will eventually need to debug C++ code in /node/src/. If you’ve done this before, you might have noticed that GDB’s print command is not helpful when working with V8 code.